RAC Basic Revit
Try this code in BimCT Playground
window.onload = async function () {
// Get a Reference to the div that will contain our renderer:
let element = document.getElementById('myViewer');
// Step 1: Initialize the BIM Engine:
await bimctViewer.initializeBimEngineCore();
// Step 2: Initialize the Renderer:
let renderer = new bimctViewer.BimCTWebGL2Renderer(element, {assetsPath :'../resources/{clientID}'});
await renderer.init();
// Step 3: Load a Sample Model:
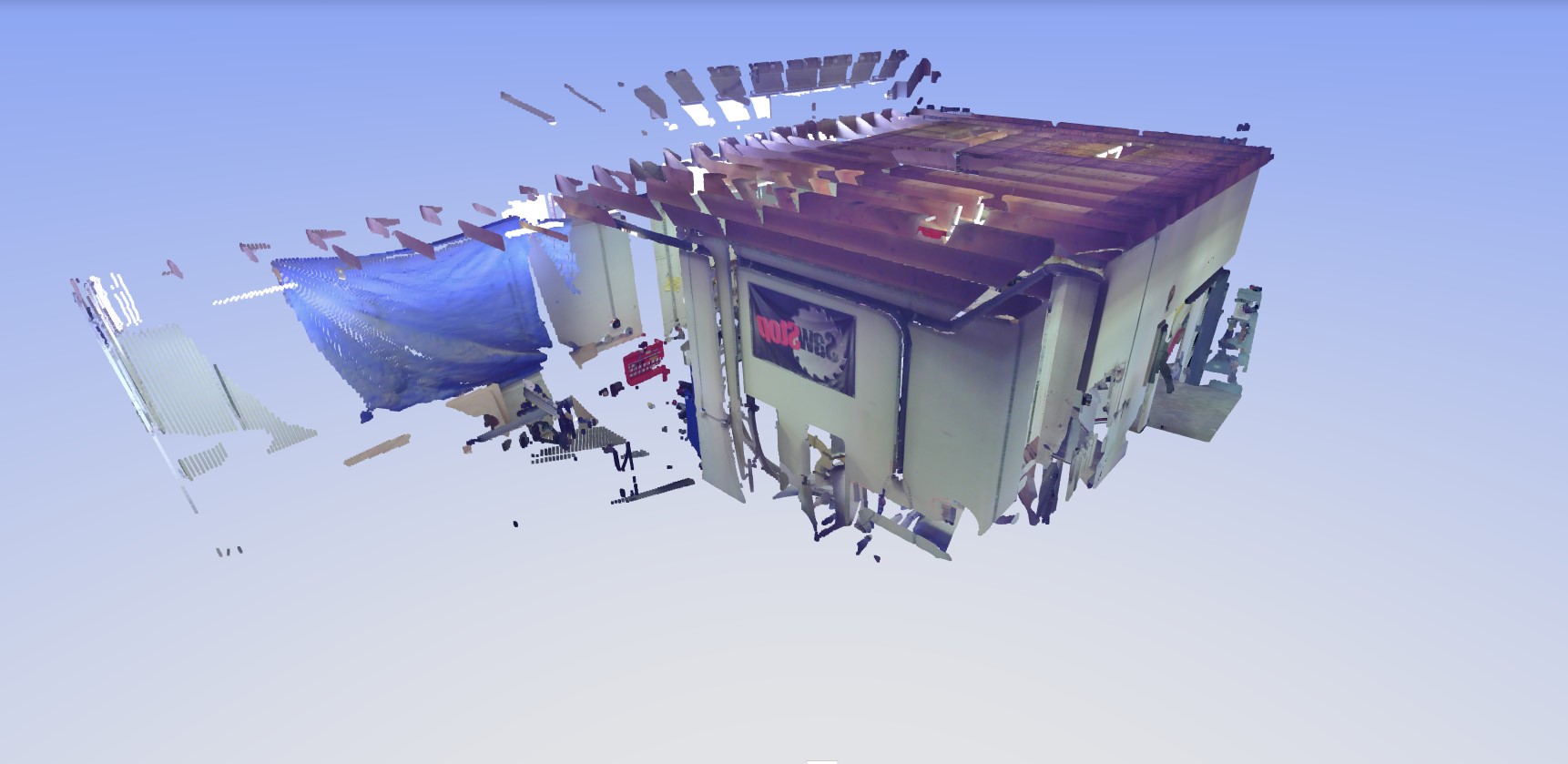
await renderer.loadModelFromUrl('RacBasic.bimct');
// Step 4: Start the Rendering Loop:
renderer.beginDrawLoop();
};
<!DOCTYPE html>
<html lang="en">
<!-- REPLACE CLIENT ID {clientID} WITH YOUR ID -- -->
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>BimCT Renderer Example</title>
<link rel="stylesheet" href="../resources/{clientID}/css/bimct-viewer.css" />
<link rel="stylesheet" href="examples.css" />
<!-- Use BimEngine wasm module without services workers (threads) -->
<script src="../resources/{clientID}/wasm/BIMEngine-Core.js"></script>
<script src="../resources/{clientID}/bimct-viewer.min.js"></script>
</head>
<body>
<div id="wrapper">
<div id="myViewer"></div>
</div>
</body>
</html>